Version: Next
Introduction
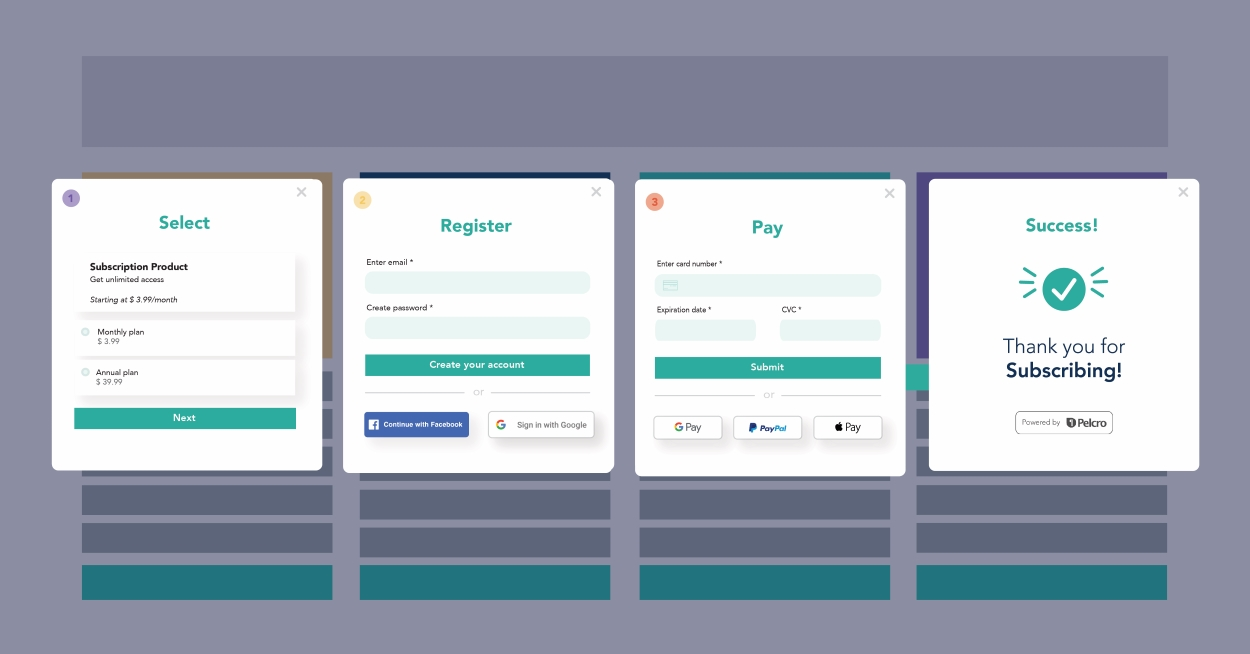
Using our modals is the quickest way to integrate Pelcro into your React UI.
You can integrate our react modals in less than 5 minutes.

PelcroModalController#
Wrap all modals with PelcroModalController to easily orchestrate between different pelcro views.
Add a custom modal#
You can add your own modal simply by adding a unique identifier viewId.
Next, wrap your new modal with PelcroModalController.
Use our Modal component.
You can wrap your modal content inside our Modal component.
Modal Events#
PelcroModalDisplay#
This event is triggered with the modal's name when the user displays any modal.
Usage#
Available Modals#
- LoginModal User login modal.
- RegisterModal User register modal.
- UserUpdateModal User information update modal.
- ProfilePicChangeModal User update profile picture modal.
- AddressCreateModal New address creation modal.
- AddressUpdateModal Address update modal.
- AddressSelectModal Address selection modal.
- PasswordResetModal User password reset modal.
- PasswordForgotModal User password forgot modal.
- PasswordlessRequestModal User password forgot modal.
- PasswordChangeModal User password update modal.
- Dashboard User dashboard.
- SelectModal Plan selection modal.
- PaymentMethodUpdateModal Payment cards update modal.
- PaymentMethodSelectModal Payment cards Select modal.
- SubscriptionCreateModal Checkout modal for new subscriptions.
- SubscriptionRenewModal Checkout modal for subscription renewal.
- SubscriptionManageMembersModal Checkout modal for subscription manage members.
- SubscriptionSuspendModal Modal for suspending a subscription.
- PaymentSuccessModal Success modal for created & renewed subscriptions.
- CartModal User ecommerce cart modal.
- OrderCreateModal Checkout form for ecommerce orders.
- OrderConfirmModal Success modal for ecommerce orders.
- GiftCreateModal Gift recipient information modal.
- GiftRedeemModal Gift redeem modal.
- MeterModal Paywall meter modal.
- NewsLetter Newsletter subscription modal.
- QrCodeModal User's QR code modal.
Don't like modals?#
If you're more into a static in-page UI. We export the content of each modal in a separate component. So you get the content of most of our modals, without the hovering notion of an actual modal. We call those views.
Available Views#
LoginViewRegisterViewUserUpdateViewProfilePicChangeViewAddressCreateViewAddressUpdateViewAddressSelectViewPasswordResetViewPasswordForgotViewPasswordlessRequestViewPasswordChangeViewPaymentMethodUpdateViewPaymentMethodSelectViewSubscriptionCreateViewSubscriptionSuspendViewSubscriptionRenewViewSubscriptionManageMembersViewPaymentSuccessViewCartViewOrderCreateViewGiftCreateViewGiftRedeemViewMeterView